本文共 2019 字,大约阅读时间需要 6 分钟。
html frameset标签怎么用?html frameset标签属性详解,本篇文章主要讲述了html frameset标签的定义和用法,还有html frameset标签两个属性的用途(附实例)
首先让我们来认识一下什么是html frameset标签:
html frameset标签的定义和用法:
frameset 元素可定义一个框架集。它被用来组织多个窗口(框架)。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。
html frameset标签的作用:
其作用是指定一个框架集,用于组织多个框架和嵌套框架集。
FRAMESET 元素是 FRAME 元素的容器。HTML 文档可包含 FRAMESET 元素或 BODY 元素之一,而不能同时包含两者。
如果用户在框架中打开了 Web 文件夹后单击了 Web 文件夹中的内容,那么被单击的文件或文件夹将取代整个窗口。例如,假设页面包含两个框架,一个框架指向 网址第二个框架指向网络驱动器。如果用户单击第二个框架中的文件或文件夹,该框架将活动整个窗口的控制,包括第一个框架。对于浏览器不能处理的文件类型,如 *.txt 文件,将会打开对应的应用程序窗口。
尽管 Web 文件夹是文件系统层次的一部分,但是该技术并不总是表示文件系统中的实际内容。一个典型的例子就是网络邻居。
html frameset标签的使用范围:
此元素在 Microsoft® Internet Explorer 3.0 的 HTML 中可用,在 Internet Explorer 4.0 的脚本中可用。
注意:不能与
标签一起使用 标签。不过,如果需要为不支持框架的浏览器添加一个 标签,请务必在 标签内紧跟标签对,然后才可以使用我们熟悉的任何标签。HTML
标签实例:简单的三框架页面:
html frameset标签的提示和注释:
提示:需要注意的是,浏览器允许用户手动地为单个框架文档的行或列重新确定大小,并因此改变每个框架在框架显示中各自占据的相对比例,除非你显式地告诉浏览器不要这样做。为了防止这种情况,可以在 标签中使用 noresize 属性。
注释:如果您希望验证某个包含框架的页面,请确保 DTD 被设置为 "Frameset DTD"。阅读更多有关 XHTML 验证的内容。
重要事项:您不能与
标签一起使用 标签。不过,如果您需要为不支持框架的浏览器添加一个 标签,请务必将此标签放置在 标签中!html frameset标签的可选属性:

html frameset标签的标准属性:
id, class, title, style
HTML
标签的 cols 属性和 rows 属性html frameset标签的作用和用法:
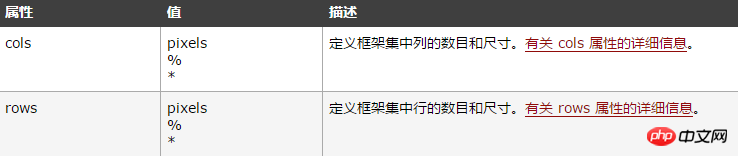
标签有一个必需的属性:要么是 rows,要么是 cols,这取决于您的选择,它们定义了文档窗口中框架或嵌套的框架集的行或列的大小及数目。这两个属性都接受用引号括起来并用逗号分开的值列表,这些数值指定了框架的绝对(像素点)或相对(百分比或其余空间)宽度(对列而言),或者绝对或相对高度(对行而言)。这些属性值的数目决定了浏览器将会在文档窗口中显示多少行或列的框架。
与表格一样,浏览器在显示时会尽可能接近给定的框架集尺寸。但是,浏览器不会为了能够容纳下超出边沿的框架集而扩展文档窗口的边界,也不会在指定的框架没有填满整个窗口时用空白区域来填满窗口。相反,浏览器会根据一个框架在行和列中相对于其他框架的大小来分配空间,这样就能够填满整个文档窗口了。(注意到一个主框架文档中没有滚动条了吗?)
下面是三个实例:
实例1
下面的代码将创建 3 行框架:
其中的每行都贯穿整个文档窗口。第一和最后一个框架被设为 150 像素高,第二行设置成 300 像素高。
实际上,除非浏览器窗口正好是 600 像素高,否则浏览器将会自动按照比例延伸或压缩第一和最后一个框架,使得这两个框架都占据 1/4 的窗口空间。中间行将会占据剩下 1/2 的窗口空间。
实例2
用窗口尺寸的百分比表示的框架行和列尺寸数据更加实际。
例如,下面这个示例与刚才那个示例的效果相同:
当然,如果这些百分比加起来不是 100%,浏览器也会自动按照比例重新给出每行尺寸以消除差异。
实例3
如果你像我们一样,那么将问题综合起来就不是一件难事。可能有的框架设计人员正为同样的困难而感到苦恼,这就解释了为什么他们要在
的 rows 和 cols 值上加上星号。它告诉浏览器要在将相邻的框架放入框架集之后,给剩下的空间分配各自的行或列。例如,当浏览器遇到下列框架标签时:
上面的例子会生成一个宽为固定的 100 像素的列,然后再生成另一个框架列,该列会占据框架集中其余所有的空间。
【相关推荐】
转载地址:http://xhhiv.baihongyu.com/